こんにちは!プログラミングの世界へようこそ。今回はビジュアルプログラミングの世界への入門として、Processingという言語をご紹介します。Processingは視覚的なデザインやインタラクティブなアート作品を作るためのプログラミング環境で、プログラミング初心者からプロフェッショナルまで幅広く利用されています。今回はProcessingの基本的な使い方を解説します。
目次
Processingのインストール:
まず、Processingを始めるには、公式ウェブサイトからソフトウェアをダウンロードする必要があります。https://processing.org/download/ から対応するOSのバージョンを選択し、ダウンロードしてください。ダウンロードしたzipを解凍し、processing.exeファイルを開くとすぐに開発が開始できます。
初めてのProcessingスケッチ:
Processingでプログラムを作ることを「スケッチを描く」と言います。まずはシンプルなスケッチから始めてみましょう。Processingを開き、新しいスケッチを作成します。次に以下のコードを入力してみてください。
void setup() {
size(500, 500);
background(255);
}
void draw() {
fill(255, 0, 0);
ellipse(mouseX, mouseY, 80, 80);
}
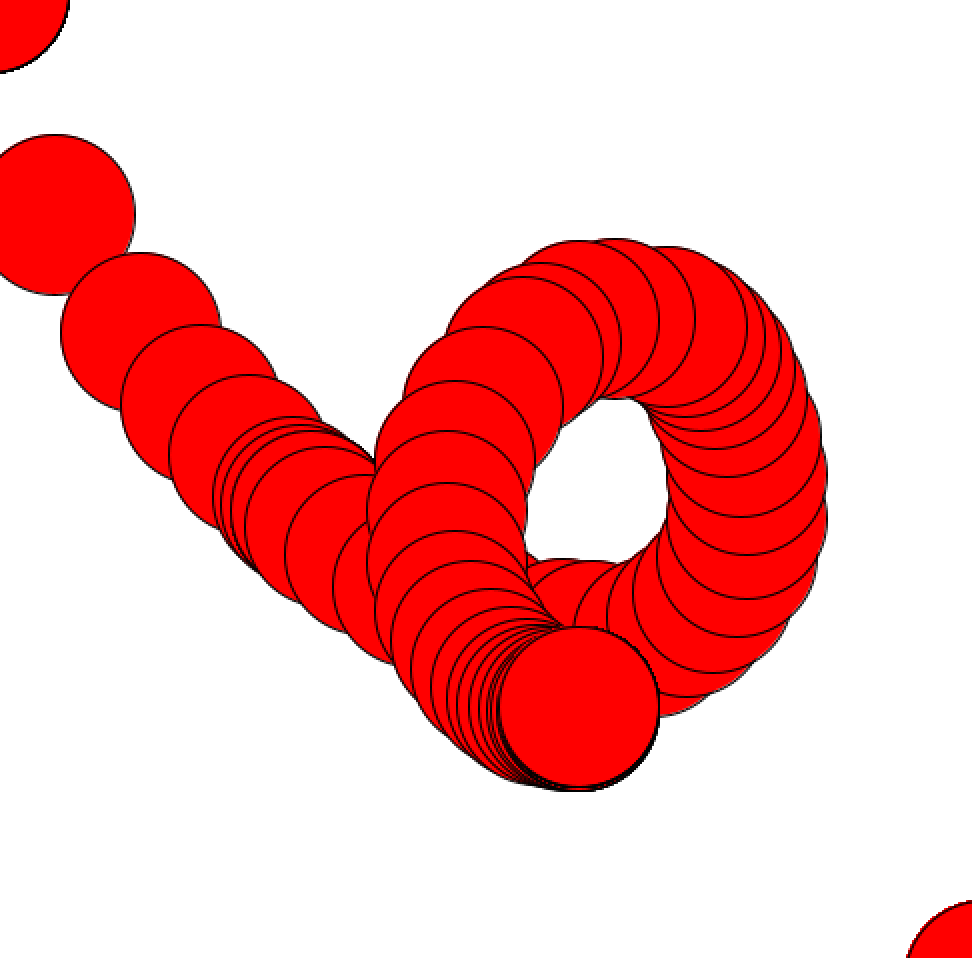
このコードはマウスの位置に赤い円を描くシンプルなスケッチです。size(500, 500)でウィンドウの大きさを設定し、background(255)で背景色を白に設定します。そして、fill(255, 0, 0)で描画する色を赤に設定し、ellipse(mouseX, mouseY, 80, 80)でマウスの位置に80×80の大きさの円を描画します。マウスを画面上で動かすとマウスの軌跡に赤い円が描画されることを確認してください。
※コードの意味がわからない部分があっても大丈夫です。後々解説していきます(補足:コードの解説を参照してください)

Processingでどんなものが作れるのか?
Processingはビジュアルプログラミング言語であり、アート、デザイン、自然現象のシミュレーション、データビジュアライズなど、幅広い用途に使用できます。プログラミング初心者からプロフェッショナルまでが楽しめるこのツールの可能性を探ってみましょう。参考となりそうな作品例も引用しておきます。
- アートとデザイン:Processingはデジタルアートの創作に最適です。色、形、動きをコントロールし、静的なイラストから動的なアニメーションまで、あなたの創造力を形にすることが可能です。また、Processingはインタラクティブなアートも作成できます。例えば、マウスの動きやキーボードの入力に反応するアート作品を作ることができます。
- 自然現象のシミュレーション:Processingは物理的な法則や自然現象をシミュレートするのにも使えます。例えば、重力の影響を受ける物体の動きや、群れ行動、フラクタルなどの複雑なパターンを再現することができます。これにより、自然現象を視覚化し、理解するのが容易になります。
- データビジュアライズ:大量のデータを理解するための強力な手段として、Processingはデータビジュアライズにも利用できます。地理情報、社会統計、科学的データなど、あらゆる種類のデータを視覚的に表現することができます。例えば、バーチャートや折れ線グラフ、ヒートマップなどを作成し、データのパターンや傾向を明らかにすることが可能です。
Processingは、初心者にとってはプログラミングの入門として、また経験者にとっては新たな表現の場として、その可能性を広げる素晴らしいツールです。あなたのアイデアを形にするための道具として、Processingの魅力をぜひ体験してみてください。
補足:コードの解説
ここでは先ほど登場したコードが何をしていたのか一行ずつ解説しておきます。気になった方はご参考ください。
void setup() {
size(500, 500);
background(255);
}void setup() {...}:これはProcessingで特別な意味を持つ関数です。この関数はプログラムが始まるときに一度だけ実行され、通常はウィンドウのサイズや背景色など、初期設定を行うために使用されます。size(500, 500);:size関数はウィンドウのサイズを設定します。この場合、500ピクセル×500ピクセルのウィンドウが作られます。background(255);:background関数は背景色を設定します。値は0(黒)から255(白)の範囲で、ここでは255を指定しているため、背景は白色になります。
次に、draw関数について説明します。
void draw() {
fill(255, 0, 0);
ellipse(mouseX, mouseY, 80, 80);
}
void draw() {...}:drawもまたProcessingで特別な意味を持つ関数で、setup関数の後に連続して実行されます。フレームレート(通常は秒間60回)に従って何度も呼び出され、アニメーションやインタラクティブな動作を作るのに使用します。fill(255, 0, 0);:fill関数は図形の塗りつぶし色を設定します。値はRGB(赤、緑、青)で指定し、各色の範囲は0から255です。ここでは赤が255、緑と青が0なので、次に描画される図形は赤色になります。ellipse(mouseX, mouseY, 80, 80);:ellipse関数は楕円(この場合は円)を描画します。最初の2つの引数は楕円の中心のX座標とY座標を指定し、最後の2つの引数は楕円の幅と高さを指定します。mouseXとmouseYはマウスの現在位置を示す特別な変数で、マウスの動きに応じて動的に値が変わります。そのため、このコードはマウスの位置に直径80ピクセルの赤い円を描くことになります。
Processingのコミュニティ:
最後に、Processingのコミュニティは非常に活発で、ユーザー間でアイデアや解決策が共有されています。ProcessingのフォーラムやDiscordサーバーは新たなアイデアを得たり、問題を解決するのに役立つ情報満載です。また、GitHubなどのプラットフォームで公開されているオープンソースプロジェクトを見つけることもできます。
Processingは、ビジュアルプログラミングを学ぶための素晴らしいツールです。自分のアイデアを形にするための手段として、あるいは新たなスキルを学ぶためのツールとして、Processingを試してみてください。どんなアイデアも、Processingとあなたの創造力があれば、きっと実現できるでしょう。では、Processingの旅を楽しんでください!
 Rikemen
Rikemen